Preconnect and reap the low hanging performance fruit
All credits to this post Eliminating Roundtrips with Preconnect but this preconnect thing is really cool!!
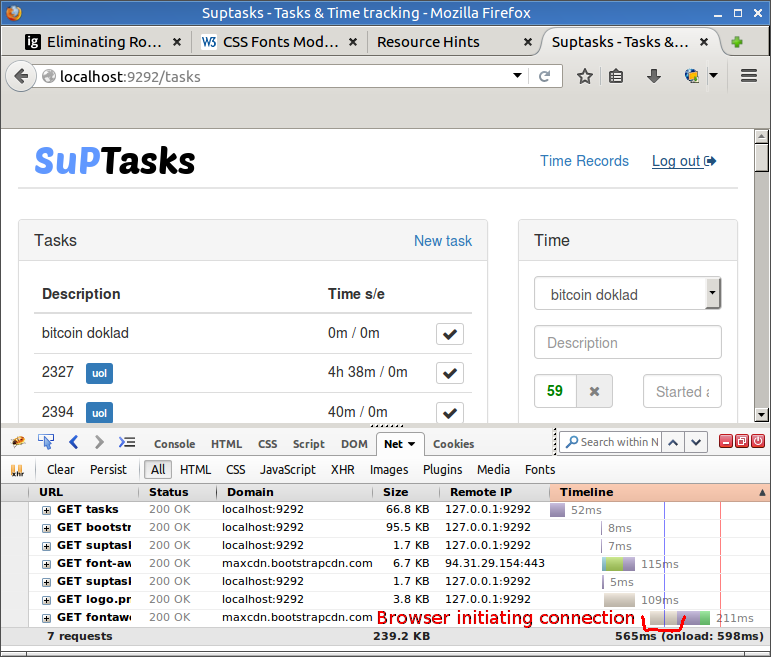
Ok, this is how a fresh request to my homepage looks in terms of performance:

See these 93ms? That’s time it takes my browser to initiate connection with font awesome CDN.
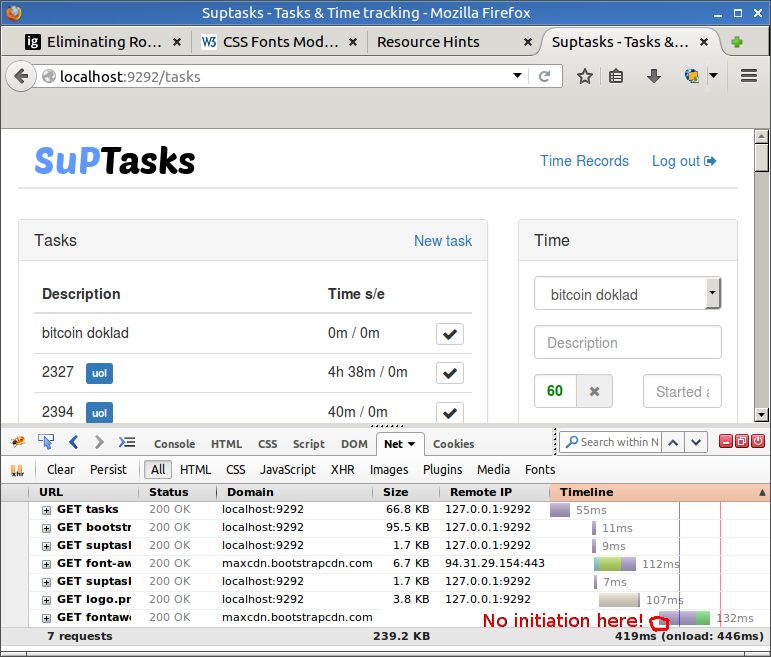
And look at this:

No 93ms for connection initiation! One fifth of the total time saved. And only thing you need to do is this:
<link rel="preconnect" href="https://maxcdn.bootstrapcdn.com" crossorigin>With this link you are telling browser you might pull something from bootstrapcdn.com. As soon as browser gets this link it will initiate a new connection instead of doing it after some CSS requests it. Once CSS requests it, connection is already prepared and that saves a lot of time.
Read the original article and it’s own sources for more in-depth explanation: Eliminating Roundtrips with Preconnect
On SupTasks implemented in commit: d4ddf32