Align footer to page bottom easily with Flexbox
I just can't remember how many times i'v been searching for an easy way to align my footer to the page bottom when there is not enough content to fill whole page:

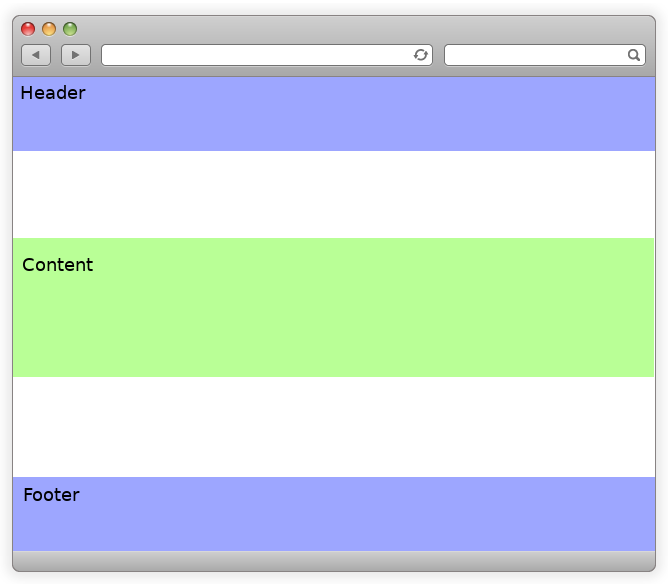
What i always wanted was to have the content vertically centered and footer aligned to the bottom:

I remember wide sort of weird CSS or JS tricks but nothing really nice. Turns out it's pretty easy with Flexbox now:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<style>
html {
height: 100%;
}
body {
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
</style>
</head>
<body>
<div>
<p>header</p>
</div>
<div>
<p>content</p>
</div>
<div>
<p>footer</p>
</div>
</body>
</html>